Sử dụng Composer trong lập trình PHP
Tìm hiểu Composer, cài đặt và sử dụng Composer để quản lý, cài đặt các thư viện, phân phối thư viện lên Packagist.
1. Composer là gì?
Composer là một công cụ quản lý phụ thuộc (dependency manager) cho ngôn ngữ lập trình PHP, được thiết kế để giúp quản lý các thư viện và gói phụ thuộc một cách dễ dàng và hiệu quả. Thay vì phải tải các thư viện một cách thủ công và quản lý các phiên bản của chúng, Composer tự động xử lý các quá trình này dựa trên các tệp mô tả (như composer.json). Vậy Composer quản lý thư viện dựa trên từng Project PHP riêng biệt của bạn, nó cài đặt các thư viện này vào một thư mục có tên vendor trong dự án (mỗi dự án có một thư mục vendor). Composer tự động sinh ra file vendor/autoload.php, từ file này giúp bạn nạp các thư viện đã cài đặt (Nó áp dụng cơ chế tự động nạp theo chuẩn PSR-4 Autoloader).

Được phát triển bởi Jordi Boggiano, Composer đã trở thành một công cụ không thể thiếu trong việc phát triển các dự án PHP hiện đại. Bài viết này sẽ giới thiệu sơ lược về Composer và cung cấp hướng dẫn cụ thể về cách sử dụng nó trong dự án PHP.
2. Lợi ích khi sử dụng Composer
Nói chung là các dự án PHP ngày nay là không thể thiếu Composer, vì chúng thường sử dụng rất nhiều loại thự viện. Nếu cài đặt thư viện thủ công sẽ rất vất vả khi có sự tích hợp, cập nhật phiên bản. Khi có Composer dùng thư viện nào chỉ việc khai báo hay gõ tích hợp, khi cập nhật thự viện nào đó, nó cũng tự động giúp bạn cập nhật luôn các thư viện khác mà thư viện cập nhật dùng tới.
3. Cài đặt Composer trên Windows
Để bắt đầu sử dụng Composer bạn cần tải Composer từ trang web chính thức https://getcomposer.org/ và tiến hành cài đặt vào máy tính của mình (tất nhiên máy tính này đã cài đặt php và máy chủ ảo), khi cài đặt cần chọn đúng đường dẫn chứa tập tin php.exe ví dụ: C:\wamp64\bin\php\php7.4.9
4. Composer cho một dự án PHP
Mọi thiết lập Composer cho dự án đều chứa trong file composer.json. Bạn truy cập vào thư mục chứa dự án của bạn, rồi gõ lên đường dẫn của thư mục chữ cmd để mở trình CMD của hệ thống.
Tiếp theo bạn gõ: composer init và nhập các thông tin để khởi tạo và lưu vào composer.json như sau:
Package name (<vendor>/<name>) [xt/xt]: xtlab/myproject01
Description []: Day la du an PHP
Author [XTLAB <xtl@xuanthulab.net>, n to skip]: XUANTHULAB <xuanthulab.net@gmail.com>
Minimum Stability []: beta
Package Type (e.g. library, project, metapackage, composer-plugin) []:
License []:
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]? no
Would you like to define your dev dependencies (require-dev) interactively [yes]? no
Do you confirm generation [yes]? ySau khi nhập thông tin về dự án của bạn như trên xong, Composer đã sinh ra file composer.json
{
"name": "xtlab/myproject01",
"description": "Day la du an PHP",
"authors": [
{
"name": "XUANTHULAB",
"email": "xuanthulab.net@gmail.com"
}
],
"minimum-stability": "beta",
"require": {}
}Sau này, bạn các tùy biến, thiết lập, tích hợp thư viện trên dự án của bạn sẽ tự động cập nhật vào tập tin này.
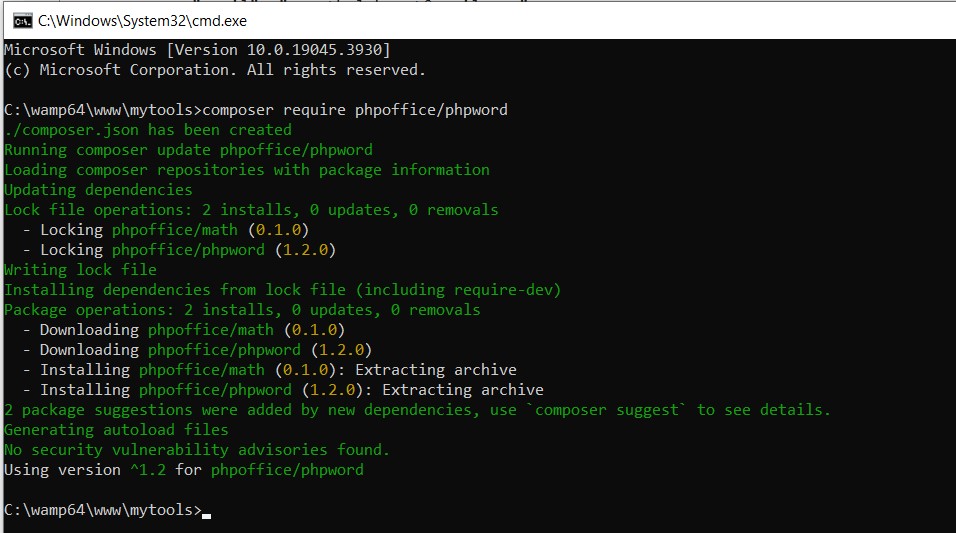
Ngoài ra, thay vì gõ lệnh composer init và điền các thông tin thì bạn có thể gõ lệnh để cài đặt trực tiếp thư viện cần dùng (ví dụ thư viện phpoffice/phpword) thì bạn gõ lệnh: composer require phpoffice/phpword để cài đặt.

Khi đó trong thư mục C:\wamp64\www\mytools sẽ tự động tạo ra thư mục vendor (trong thư mục này sẽ có thư mục composer, thư mục phpoffice và tệp autoload.php) và tệp composer.json, tệp composer.lock. Khi đó bạn chỉ cần gõ lệnh PHP như sau để sử dụng:
<?php
require 'vendor/autoload.php'; // Đường dẫn đến file autoload.php của PHPWord
?>5. Tích hợp thư viện vào dự án bằng Composer
Trước hết xác định xem dự án của bạn cần thư viện nào, tìm tại https://packagist.org/
Ví dụ, bạn muốn sử dụng thư viện monolog/monolog phiên bản mới nhất (thư viện lưu log thông dụng cho PHP), thì từ dòng lệnh gõ # composer require monolog/monolog
Sau lệnh này, Composer sẽ tải tất cả các thành phần để dùng được thư viện monolog/monolog vào dự án của bạn, nó lưu tại vendor, đồng thời cũng có luôn file vendor/autoload.php
Mở lại file composer.json bạn thấy đã có thêm đoạn mã:
{
"require": {
"monolog/monolog": "^1.24"
}
}Điều này cho biết, dự án bạn dùng thư viện nào, sau này bạn chia sẻ dự án (copy dự án đi cho khác) bạn không cần phải copy cả thư mục vendor, mà chỉ cần file composer.json, composer sẽ cập nhật lại vendor cho bạn.
Ngoài cách gõ lệnh như trên, bạn cũng có thể viết thư viện cần dùng vào composer.json rồi gọi lệnh: # composer update
Nó cũng sẽ kiểm tra và cài đặt tất cả các thư viện cần thiết nếu chưa có. Ví dụ, giờ bạn lại muốn dùng thêm thư viên filp/whoops, phiên bản 2.3.1 (thư viện chuyên hiện thị thông báo lỗi đẹp mắt – tiện dụng để debug).
Thay vì cách gõ lệnh như trên, bạn sẽ chỉnh sửa composer.json thêm vào nội dung phần require nội dung mô tả thư viện whoops: "tên-thư-viện":"^phiên-bản-nhỏ-nhất"
{
"require": {
"monolog/monolog": "^1.24",
"filp/whoops": "^2.3.1"
}
}Sau đó gõ lệnh composer update, để cài đặt thư viện. Với cách này bạn có thể liệt kê tất cả các thư viện cần dùng, rồi gõ một lệnh để cài đặt.
Như trên đã nói, Composer sinh ra file vendor/autoload.php, bạn chỉ việc include, là có thể sử dụng các thư viện.
Ví dụ, sử dụng thư viện monolog/monolog ở trên trong file index.php
<php?
include vendor/autoload.php';
use Monolog\Logger;
use Monolog\Handler\StreamHandler;
$log = new Logger('name');
$log->pushHandler(new StreamHandler('mylogfile.log', Logger::WARNING));
$log->warning('ghi log');
$log->error('ghi log abc');
?>6. Xóa thư viện khỏi dự án
Nếu một thư viện nào đã tích hợp vào dự án (vendor) mà giờ không muốn dùng đến nữa, thì loại bỏ bằng 1 trong hai cách sau:
Cách 1 – Gõ lệnh composer # composer remove vendor/package
Ví dụ, không muốn dùng đến filp/whoops thì gõ: # composer remove filp/whoops
Sau lệnh này, nó sẽ xóa thư viện ra khỏi vendor, cập nhật lại vendor/autoload.php, composer.json, đảm bảo thư viện không còn tồn tại!
Cách 2 – Cập nhật composer.json
Muốn loại bỏ thư viện nào, mở file composer.json, xóa tên thư viện đó trong phần require, cuối cùng gõ lệnh # composer update
7. Composer và PSR-4 : Autoload
Như đã biết các thư viện hiện này và code của bạn sau này được khuyến khích xây dựng sao cho đáp ứng cơ chế tự động nạp theo chuẩn PRS-4.
Tổ chức code của bạn (giống như các thư viện) được đặt tên truy cập được bằng namespace.
Mỗi module dự án của bạn có một cái tên theo cấu trúc vendor/module
Sau đó, để đảm bảo vendor/autoload.php được gọi, thì ngoài các thư viện, thì nó cũng cấu hình để gọi được module của bạn, nếu vậy bạn cần cập nhật composer.json ở thành phần autoload
Ví dụ cụ thể như sau:
Xây dựng một lớp có tên FirstClass, có namespace là MyCompany/Mymodule. Code file lưu trong file src/Mymodule/FirstClass.php
<?php
namespace MyCompany\Mymodule
class FirstClass {
function helloComposer()
{
}
}Như trên là đã đúng chuẩn PRS-4, composer giúp bạn tích hợp vào vendor/autoload.php, để có thể tự động include có trên khi cần dùng đến bằng đoạn code ví dụ:
<?php
use MyCompany\Mymodule;
$cls = new FirstClass();Hoặc
<?php
use MyCompany\Mymodule;
$cls = new FirstClass();Để làm được điều đó, bạn hãy cho composer biết bạn có một module chuẩn tự động nạp PRS-4, bằng đoạn mã sau trong composer.json.
{
"autoload": {
"psr-4": {
"MyCompany\\": "src/",
}
}
}Điều đó có nghĩa là namespace cấp 1 – MyCompany sẽ trỏ đến thư mục src/, bắt đầu từ cấp tiếp theo sẽ trỏ theo cấu trức thư mục này. MyCompany\Mymodule\FirstClass thì tương ứng ở vị trí src/Mymodule/FirstClass.php
Khai báo composer.json như trên xong, gõ lệnh: # composer dum-autoload
Giờ thì vendor/autoload.php có cơ chế để tự động nạp code của bạn khi dùng đến!
8. Đưa thư viện lưu trên Packagist
Nếu bạn có một thư viện, muốn lưu trên https://packagist.org/, để mọi người có thể cài vào dự án của họ bằng Composer thì làm thế nào?
Đây là các bước làm
- Phát triển thư viện, có file
composer.jsonrõ ràng - Bạn sử dụng git để commit thư viện của bạn, sau khi hoàn thành push toàn bộ lên một server, chẳng hạn github.
- Đăng ký một tài khoản trên
https://packagist.org/, đăng nhập vào, rồi bào mục Submit. Đơn giản là dán đường link của github đến dự án của bạn, nhấn Check! Thế là xong
Bây giờ thực hiện thử đăng một thư viện, các bước làm từ đầu.
(1) Code PHP thư viện
Ví dụ đơn giản này, sẽ tạo một thư viện có chức năng Convert chữ tiếng việt có dấu sang dạng không dấu (Ví dụ Xin Chào thành xin chao)
Thư viện sẽ đặt tên như sau: chọn tên vendor là XuanthuLab (sẽ dùng làm namespace cấp 1), thư viện lưu ở thư mục src/, trong thư mục này tạo ra thư mục Tools, trong đó có file php src/Tools/Convert.php với nội dung là xây dựng một lớp Convert như sau:
<?php
namespace XuanthuLab\Tools;
class Convert {
public static $decomposed = ["à","á","ạ","ả","ã","â","ầ","ấ","ậ","ẩ","ẫ","ă", "ằ","ắ","ặ","ẳ","ẵ","è","é","ẹ","ẻ","ẽ","ê","ề" ,"ế","ệ","ể","ễ", "ì","í","ị","ỉ","ĩ", "ò","ó","ọ","ỏ","õ","ô","ồ","ố","ộ","ổ","ỗ","ơ" ,"ò","ớ","ợ","ở","õ", "ù","ú","ụ","ủ","ũ","ư","ừ","ứ","ự","ử","ữ", "ỳ","ý","ỵ","ỷ","ỹ", "đ", "À","À","Ạ","Ả","Ã","Â","Ầ","Ấ","Ậ","Ẩ","Ẫ","Ă" ,"Ằ","Ắ","Ặ","Ẳ","Ẵ", "È","É","Ẹ","Ẻ","Ẽ","Ê","Ề","Ế","Ệ","Ể","Ễ", "Ì","Í","Ị","Ỉ","Ĩ", "Ò","Ó","Ọ","Ỏ","Õ","Ô","Ồ","Ố","Ộ","Ổ","Ỗ","Ơ" ,"Ờ","Ớ","Ợ","Ở","Ỡ", "Ù","Ú","Ụ","Ủ","Ũ","Ư","Ừ","Ứ","Ự","Ử","Ữ", "Ỳ","Ý","Ỵ","Ỷ","Ỹ", "Đ"];
public static $precomposed = ["à","á","ạ","ả","ã","â","ầ","ấ","ậ","ẩ","ẫ","ă", "ằ","ắ","ặ","ẳ","ẵ","è","é","ẹ","ẻ","ẽ","ê","ề" ,"ế","ệ","ể","ễ", "ì","í","ị","ỉ","ĩ", "ò","ó","ọ","ỏ","õ","ô","ồ","ố","ộ","ổ","ỗ","ơ" ,"ờ","ớ","ợ","ở","ỡ", "ù","ú","ụ","ủ","ũ","ư","ừ","ứ","ự","ử","ữ", "ỳ","ý","ỵ","ỷ","ỹ", "đ", "À","Á","Ạ","Ả","Ã","Â","Ầ","Ấ","Ậ","Ẩ","Ẫ","Ă" ,"Ằ","Ắ","Ặ","Ẳ","Ẵ", "È","É","Ẹ","Ẻ","Ẽ","Ê","Ề","Ế","Ệ","Ể","Ễ", "Ì","Í","Ị","Ỉ","Ĩ", "Ò","Ó","Ọ","Ỏ","Õ","Ô","Ồ","Ố","Ộ","Ổ","Ỗ","Ơ" ,"Ờ","Ớ","Ợ","Ở","Ỡ", "Ù","Ú","Ụ","Ủ","Ũ","Ư","Ừ","Ứ","Ự","Ử","Ữ", "Ỳ","Ý","Ỵ","Ỷ","Ỹ", "Đ"];
public static $latin = ["a","a","a","a","a","a","a","a","a","a","a" ,"a","a","a","a","a","a", "e","e","e","e","e","e","e","e","e","e","e", "i","i","i","i","i", "o","o","o","o","o","o","o","o","o","o","o","o" ,"o","o","o","o","o", "u","u","u","u","u","u","u","u","u","u","u", "y","y","y","y","y", "d", "a","a","a","a","a","a","a","a","a","a","a","a" ,"a","a","a","a","a", "e","e","e","e","e","e","e","e","e","e","e", "i","i","i","i","i", "o","o","o","o","o","o","o","o","o","o","o","o" ,"o","o","o","o","o", "u","u","u","u","u","u","u","u","u","u","u", "y","y","y","y","y", "d"];
public static function convertLatin($str) {
$str = str_replace(self::$decomposed, self::$latin, str_replace(self::$precomposed, self::$latin, $str));
return mb_strtolower($str);
}
}(2) Cấu hình Composer
Chạy lệnh khởi tạo composer và nhập các thông tin cần thiết để có được file composer.json # Composer int
Giả sử thư viện này yêu cầu cài đặt một thư viện khác ví dụ monolog/monolog, chạy lệnh: # composer require monolog/monolog
Mở composer.json ra, thêm vào autoload PSR-4 cho thư viện của bạn, bằng đoạn code “autoload”:
"autoload": {
"psr-4": {
"XuanthuLab\\": "src/"
}
}File composer cuối cùng như sau
{
"name": "xuanthulabnet/latinurl",
"description": "Convert VietNam Url",
"authors": [
{
"name": "XTLAB",
"email": "xuanthulab.net@gmail.com"
}
],
"require": {
"monolog/monolog": "^1.24"
},
"autoload": {
"psr-4": {
"XuanthuLab\\": "src/"
}
}
}(3) Tạo một Repo GitHub để lưu code dự án
Đơn giản, bạn đăng ký một tài khoản GitHub, tạo ra một Repo để lưu code. Mình đã tạo một Repo trên GitHub https://github.com/xuanthulabnet/latinurl để lưu dự án này. và địa chỉ git là git@github.com:xuanthulabnet/latinurl.git
(4) Tạo Git Local Repo cho dự án và push lên GitHub
Thực hiện các lệnh git sau từ terminate
# Khởi tạo Local Repo
# git init
# Chuẩn bị commit
# git add .
# git add -A
# Thực hiện commit
# git commit -m'Init'
# Tạo 1 tag, đánh dấu phiên bản (Ví dụ V1.0.0)
# git tag v1.0.0
# Thêm remote vào local
# git remote add origin git@github.com:xuanthulabnet/latinurl.git
# Push tất cả lên GitHub
# git push --all
# git push --tagĐến đây, tất cả code đã được chuyển lưu trên GitHub ở địa chỉ https://github.com/xuanthulabnet/latinurl
(5) Submit vào Packagist
Bạn đăng nhập vào Packagist, sau đó bấm vào Submit
Dán địa chỉ GitHub của dự án https://github.com/xuanthulabnet/latinurl vào hộp Repository URL (Git/Svn/Hg), bấm nút Check, chờ một chút là thư viện của bạn được chuyển vào Packagist
Dự án trên sau khi submit, đã có tại địa chỉ xuanthulabnet/latinurl
Giờ muốn tích hợp vào dự án bất kỳ, chỉ việc gõ: # composer require xuanthulabnet/latinurl
Bạn hãy thử kiểm tra xem thư viện trên tải về như thế nào, nó sẽ nằm trong vendor của bạn, dễ dàng sử dụng với namespace XuanthuLab\Tools\Convert
Chúc bạn thành công!