Cách kiểm tra để toàn bộ radio input đều được chọn bằng JavaScript
Để đảm bảo rằng người dùng đã trả lời hết tất cả các câu hỏi trắc nghiệm trước khi gửi biểu mẫu và hiển thị một hộp thoại cảnh báo nếu họ chưa trả lời hết, bạn có thể sử dụng JavaScript để kiểm tra tất cả các radio input trước khi gửi biểu mẫu.

Dưới đây là ví dụ về cách thực hiện điều này:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quiz Form</title>
</head>
<body>
<form id="quizForm" onsubmit="return validateForm()">
<div class="question">
<p>Question 1: What is the capital of France?</p>
<ul class="options">
<li>
<label>
<input type="radio" name="answer1" value="paris">
Paris
</label>
</li>
<li>
<label>
<input type="radio" name="answer1" value="london">
London
</label>
</li>
<li>
<label>
<input type="radio" name="answer1" value="berlin">
Berlin
</label>
</li>
<li>
<label>
<input type="radio" name="answer1" value="madrid">
Madrid
</label>
</li>
</ul>
</div>
<div class="question">
<p>Question 2: What is the capital of Germany?</p>
<ul class="options">
<li>
<label>
<input type="radio" name="answer2" value="paris">
Paris
</label>
</li>
<li>
<label>
<input type="radio" name="answer2" value="berlin">
Berlin
</label>
</li>
<li>
<label>
<input type="radio" name="answer2" value="london">
London
</label>
</li>
<li>
<label>
<input type="radio" name="answer2" value="madrid">
Madrid
</label>
</li>
</ul>
</div>
<button type="submit">Submit</button>
</form>
<script>
function validateForm() {
var questions = document.querySelectorAll('.question');
var formValid = true;
questions.forEach(function(question) {
var radios = question.querySelectorAll('input[type="radio"]');
var answered = false;
radios.forEach(function(radio) {
if (radio.checked) {
answered = true;
}
});
if (!answered) {
formValid = false;
}
});
if (!formValid) {
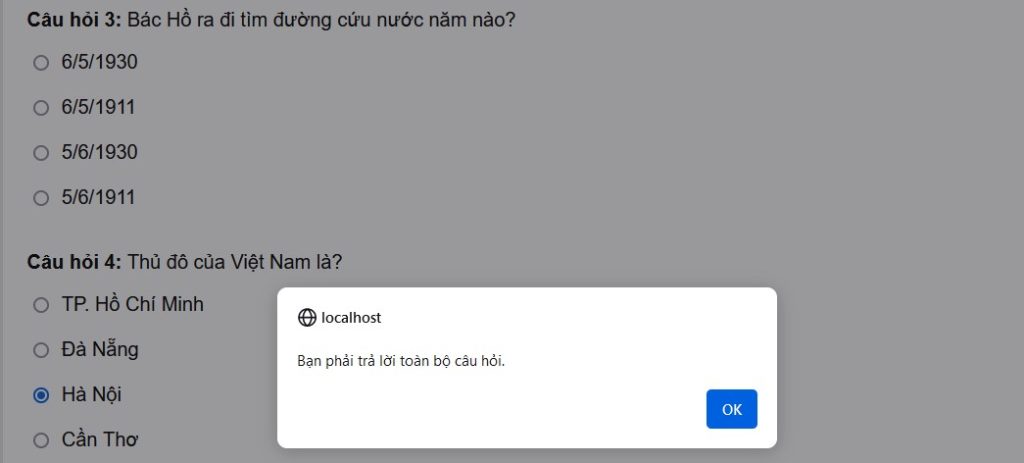
alert("Bạn phải trả lời toàn bộ câu hỏi.");
return false;
}
return true;
}
</script>
</body>
</html>Trong ví dụ này, mỗi câu hỏi trắc nghiệm được bọc trong một <div> với lớp question. Trong hàm validateForm(), chúng ta sử dụng querySelectorAll() để lấy tất cả các câu hỏi, sau đó lặp qua mỗi câu hỏi và kiểm tra xem người dùng đã chọn ít nhất một phương án cho mỗi câu hỏi hay không. Nếu không, biến formValid sẽ được đặt thành false. Nếu ít nhất một câu hỏi không được trả lời, chúng ta hiển thị một thông báo cảnh báo và ngăn chặn việc gửi biểu mẫu bằng cách trả về false.
Chúc các bạn thành công!